How to create Squarespace anchor links
Creating an amazing user experience on your website is more than your navigation bar, it’s getting people to the information they want the quickest before they get annoyed and leave your website forever. What’s the quickest way to get them to where they want to go? Let me introduce you to Squarespace anchor links.
Creating regular links in Squarespace is easy. You can turn any text, image, or button into a clickable link that will take them to another page. Anchor links are different.
Keep reading to learn exactly what anchor links are and where you want to use them, plus I’ll show you step-by-step how to create anchor links on your Squarespace website.
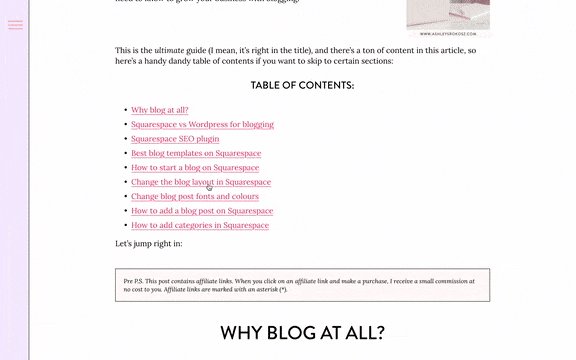
Here’s a table of contents if you want to skip to certain sections (which, BTW, is a fabulous way and a great example of where you could use anchor links!):
TABLE OF CONTENTS:
Step 2: Add anchor link starting point (includes text and button instructions)
What is an anchor link?
99% of the links on your website will redirect someone to another page on your website or an external website (i.e. not your own).
Anchor links move someone up or down on the same page that they’re already on, or to a specific spot on another page (i.e. not just the top of the page).
Here are some examples of where you’d consider using Squarespace anchor links:
On a long sales page, where someone can click on a button that scoots them to the “Buy now” section. This allows them less time to talk them out of investing in your products or services! I even use this on shorter sales pages, such as my services pages, where it takes them from a button with the call-to-action “Book your spot” halfway down the page directly down to the application form.
On a blog post (like this one!) where you want to include the option for readers to skip the educational content and get to the step-by-step instructions or an opt-in. I mean, how amazing would food blogger websites be if you didn’t have to read the story of that one time they made salted caramel with their Grandma when they were 7 years old, and this recipe that you just want to get to already is the culmination of 3 years of recipe testing that they’ll describe to you in detail? Every food blogger should have a huge button using an anchor link on the top of each blog post that scoots someone directly to the recipe at the bottom.
On a regular page where you have a section with options to work with you. Instead of linking to a page that has many sections above and below the area that asks them to make a decision, you could simply link directly to that section, like this anchor link on my home page.
On a quiz page where you’ve embedded the actual quiz in one section of the page (usually at the bottom), but since you only want to embed it once, you can include a call to action in other areas for them to “Take the quiz” that scoots them to the embedded section. You can see my entire quiz page on this blog post here (the top button scooted them down to the bottom), which also includes other examples of anchor links, too! I should go back and add a table of contents — using anchor links, of course — to that blog post while I’m thinking of it ;).
On a navigation bar, where you can put a button that takes them directly to an application form or purchase button further down a sales page.
Now that you have a better idea of what an anchor link is and where you’d use them, let me show you how to create them in Squarespace.
The below steps only apply to Squarespace 7.1 websites (the most up-to-date version of Squarespace), which has been out for over 2 years now.
Don’t know if you have Squarespace 7.1 or an older version, like Squarespace 7.0? Click here to learn how to find out on your own website.
If you’re using Squarespace 7.0, here’s an in-depth article that will help you add anchor links to your website, since the process is slightly different than if you’re using 7.1.
Step 1: Add the anchor link end point
Step 1 is where you add the anchor link end point using one line of custom code in a code block.
What do I mean by end point?
It’s where you want them to end up on the page after they’ve clicked the link or button.
It would be where you want them to take action, like fill out a form, enter their info in an opt-in box, or add something to your cart.
If the thought of custom code scares you, don’t worry, I promise it won’t hurt and you’ll get a treat afterwards (just kidding). But really, it’s not hard.
Squarespace 7.1 was recently updated to a new drag-and-drop interface, so here are separate step-by-step directions whether you’re using the classic editor or the new Fluid Engine editor.
Add an anchor link end point in Squarespace 7.1 classic editor
1. Go to the point of the page where you want them to end up, whether it’s a section, button, form, or anything else.
2. Hover over any area of the screen until a blue “+” symbol shows up. Click on it to see the content block menu.
3. Choose “Code” from the list of content blocks you can add.
4. Drag the code block (by holding down your mouse button while you’re hovered over it) directly to the left or above where you want them to be taken to on the page. The code block will mark the spot that they’ll move to, aligned to the top of your screen.
If you’re moving the code block to the left of another block and want to center the block that’s to the right of it, add a spacer block to the page and drag it to the right of the block of focus.
5. Once you have all the blocks arranged, click on the code block, then click on the pencil icon to edit it.
6. Enter the following code into the content box:
<p id="your-unique-link-name"></p>
You’ll change everything between the 2 quotation marks to whatever you want, but be sure to choose a unique link ID (meaning you haven’t used it before on your website, either for another anchor point OR for a page URL slug).
Also you can’t include spaces or special characters. Use dashes in place of spaces.
Here are a few ideas:
<p id="buy-now-button"></p>
<p id="joinnow"></p>
<p id="apply"></p>
7. Make sure to click on “Done” and “Save” from the top left-hand corner of the page.
Add an anchor link end point in Squarespace 7.1 FLUID ENGINE
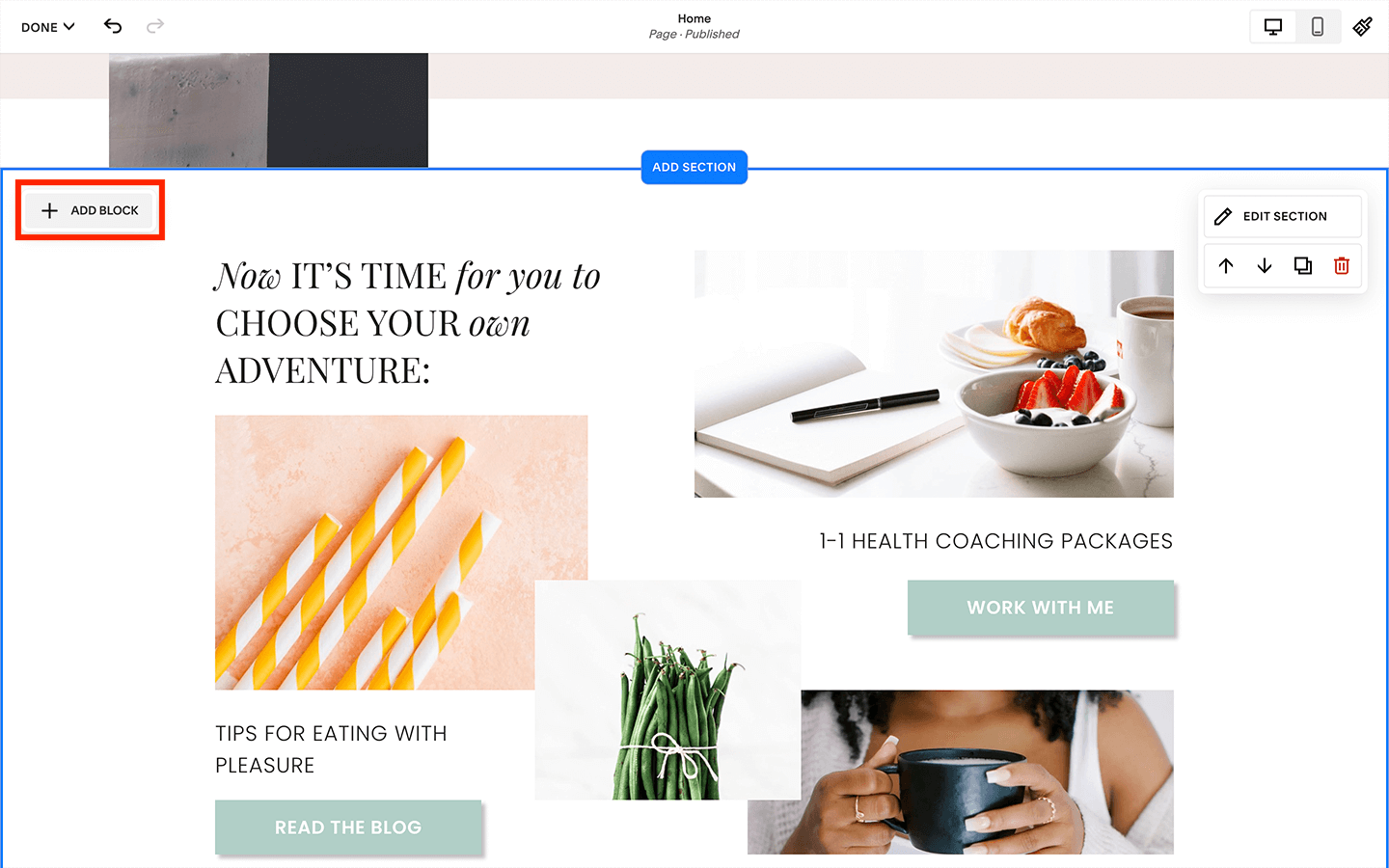
1. Go to the section of the page where you want them to end up. An “Add block” option will show up in the top left-hand corner of the section. Click on it to see the content block menu.
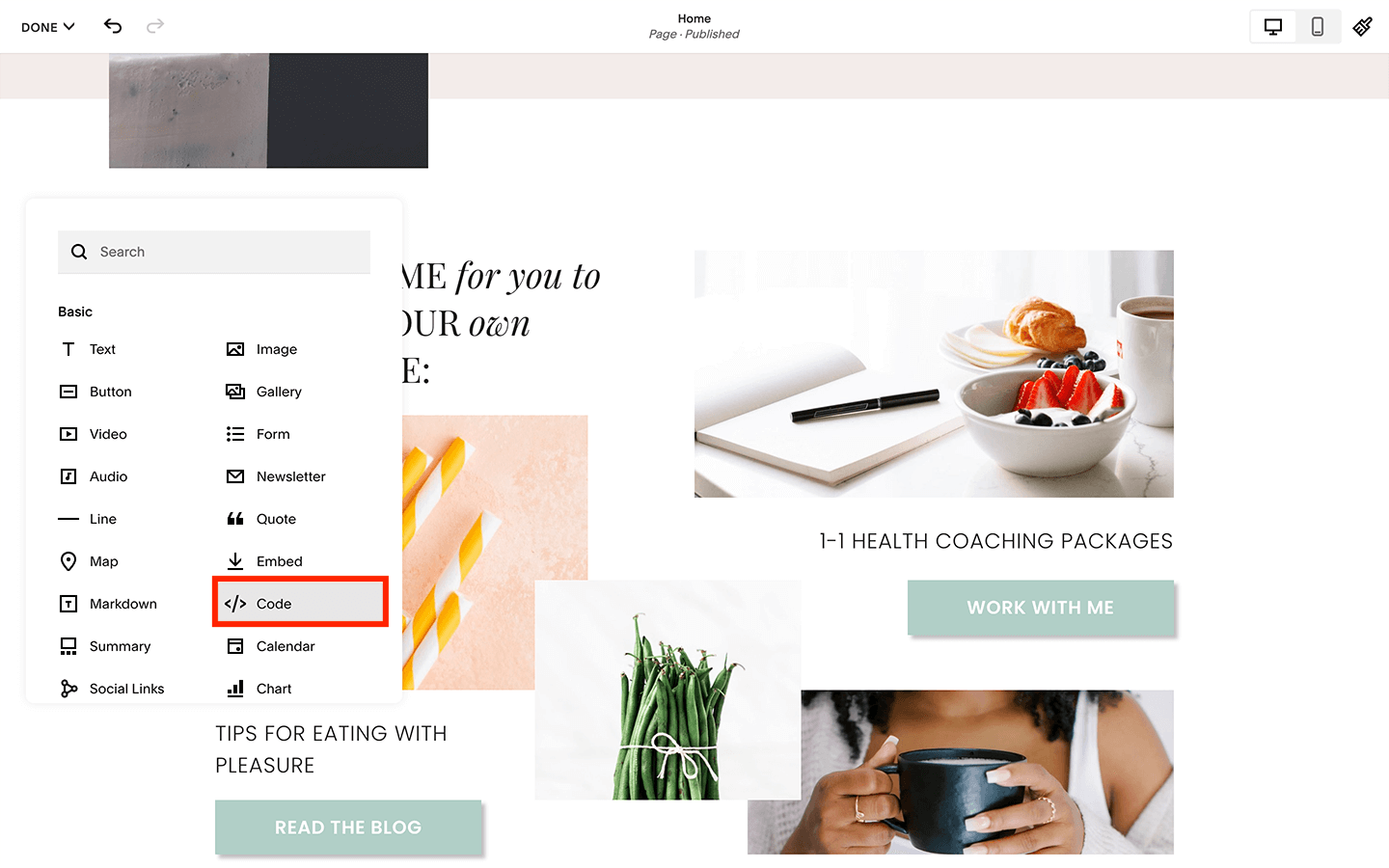
2. Choose “Code” from the list of content blocks you can add.
3. Drag the code block (by holding down your mouse button while you’re hovered over it) directly to the left or above where you want them to be taken to on the page. The code block will mark the spot that they’ll move to, aligned to the top of your screen.
4. Once you have the code block where you want it, click on it, then click on the pencil icon to edit it.
5. Enter the following code into the content box:
<p id="your-unique-link-name"></p>
You’ll change everything between the 2 quotation marks to whatever you want, but be sure to choose a unique link ID (meaning you haven’t used it before on your website, either for another anchor point OR for a page URL slug).
Also you can’t include spaces or special characters. Use dashes in place of spaces.
Here are a few ideas:
<p id="buy-now-button"></p>
<p id="joinnow"></p>
<p id="apply"></p>
6. Make sure to click on “Done” and “Save” from the top left-hand corner of the page.
Step 2: Add the anchor link starting point
Now that you’ve got your anchor link end point set up (i.e. where you want them to end up after they click), now it’s time to add the first action that starts them moving down the page.
Your anchor link starting point can be a text link, button, or image with link. Basically any content block in Squarespace that allows you to enter a link!
On a blog post like this one with a table of contents, the starting point is text links. However, on sales pages, work with me, or services pages, I usually use a button as the starting point.
Here’s how you make a Squarespace button link to a section:
1. Add a button block anywhere on your page by choosing the blue + sign in the classic editor, or the “Add block” button from the top left-hand corner of a section in fluid engine (see “Step 1: Adding the anchor link end point” directions above for screenshots of this).
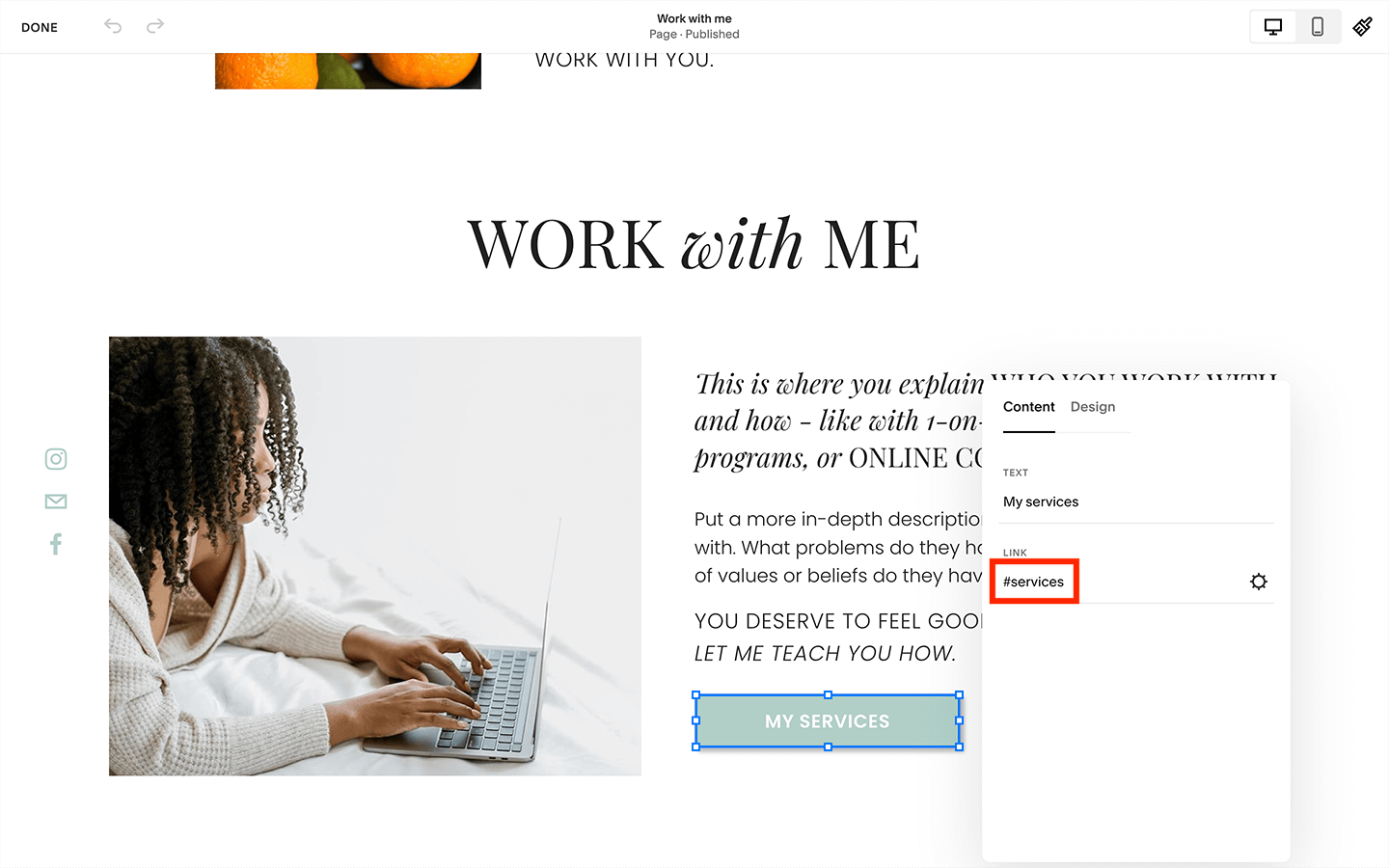
2. While hovered over the button, click on it, and click on the pencil icon to edit the settings.
3. In the “Link” settings, add a #, then whatever you chose as the unique ID for the end point that you want this button to direct to.
So if your end point code was:
<p id="buy-now-button"></p>
Then your button link will be:
#buy-now-button
If your end point code was:
<p id="joinnow"></p>
Then your button link will be:
#joinnow
4. Make sure to click on “Done” and “Save” from the top left-hand corner of the page.
Here’s how you add the anchor link starting point using text:
1. Highlight the word or phrase you want to act as your anchor link starting point. The text editing toolbar should show up, and you can click on the link icon.
2. In the link settings menu that shows up, add the #, then whatever you chose as the unique ID for the end point that you want this button to direct to (as in the directions above for a button), then click on “Apply”.
3. Make sure to click on “Done” and “Save” from the top left-hand corner of the page.
Adding Squarespace anchor links in navigation
Can you insert a Squarespace anchor link in the navigation bar? Sure can!
You navigation bar is generally the first place a website visitor is going to check out to get to where they want to go on your website, an using anchor links can take them to the most important section of pages where they can take action right away.
For example, let’s say you have a big long sales page with tons of sections of conversion copy to help someone make a decision about an expensive service you sell. There will be some people who, after watching you on social media or reading a blog post, are ready to buy right now.
Instead of sending them to the page where they’ll have to scroll and scroll to get to the “Add to cart” or “Buy now” button, take them directly to the button.
Every second you waste of a website visitors time makes them rethink their decision to buy … and we really don’t want that to happen!
Here’s how you can add Squarespace anchor links in your navigation bar:
1. Firstly you need to create the anchor link in the page you want to link to. Follow the directions above to do that.
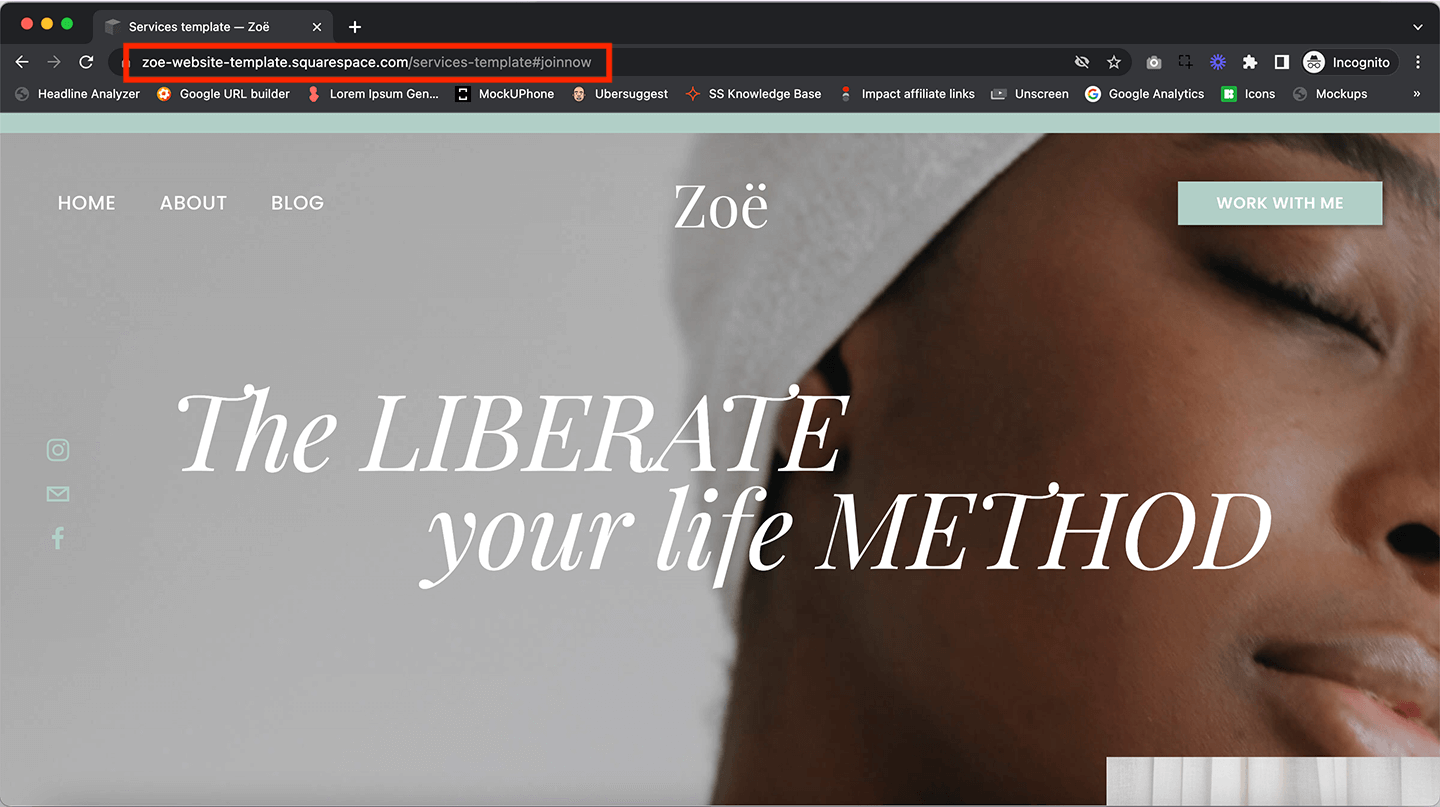
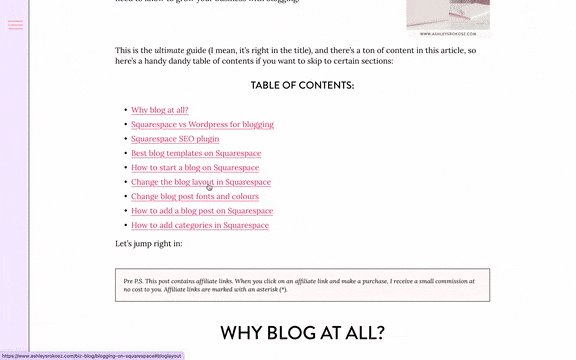
2. Now that you’ve created the anchor link, open a private or incognito window and open your website, specifically the page that you’ve set up your anchor link on. Click on the button or text that jumps to the anchor link. This will add the hashtag with your unique ID to the web address URL.
Copy the entire web address URL.
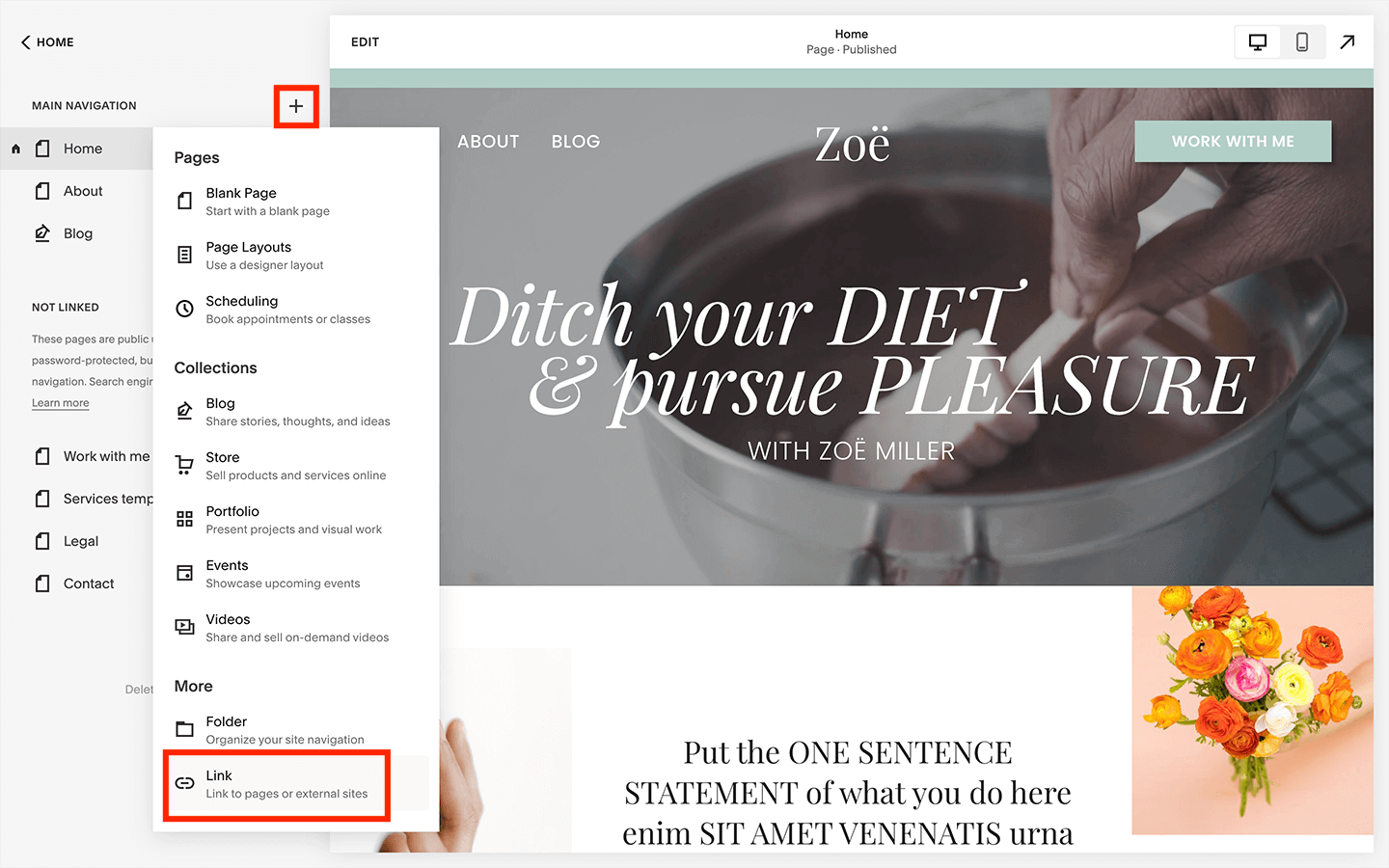
3. From the homepage in the backend of your Squarespace website, navigate to the “Pages” menu. Click the “+” button to the right of the “Main navigation” section, and add a link which is the last option in the menu that pops up.
4. Where it says “Link title”, add what you want the link to say as it’ll show up in the navigation bar. Drop the web address URL where it says “Link”, and then click on “Save”.
Now, if you want to add a Squarespace anchor link to a button in your navigation bar to get even more attention to it, here’s how you can do that:
1. Grab the web address URL following step #2 above.
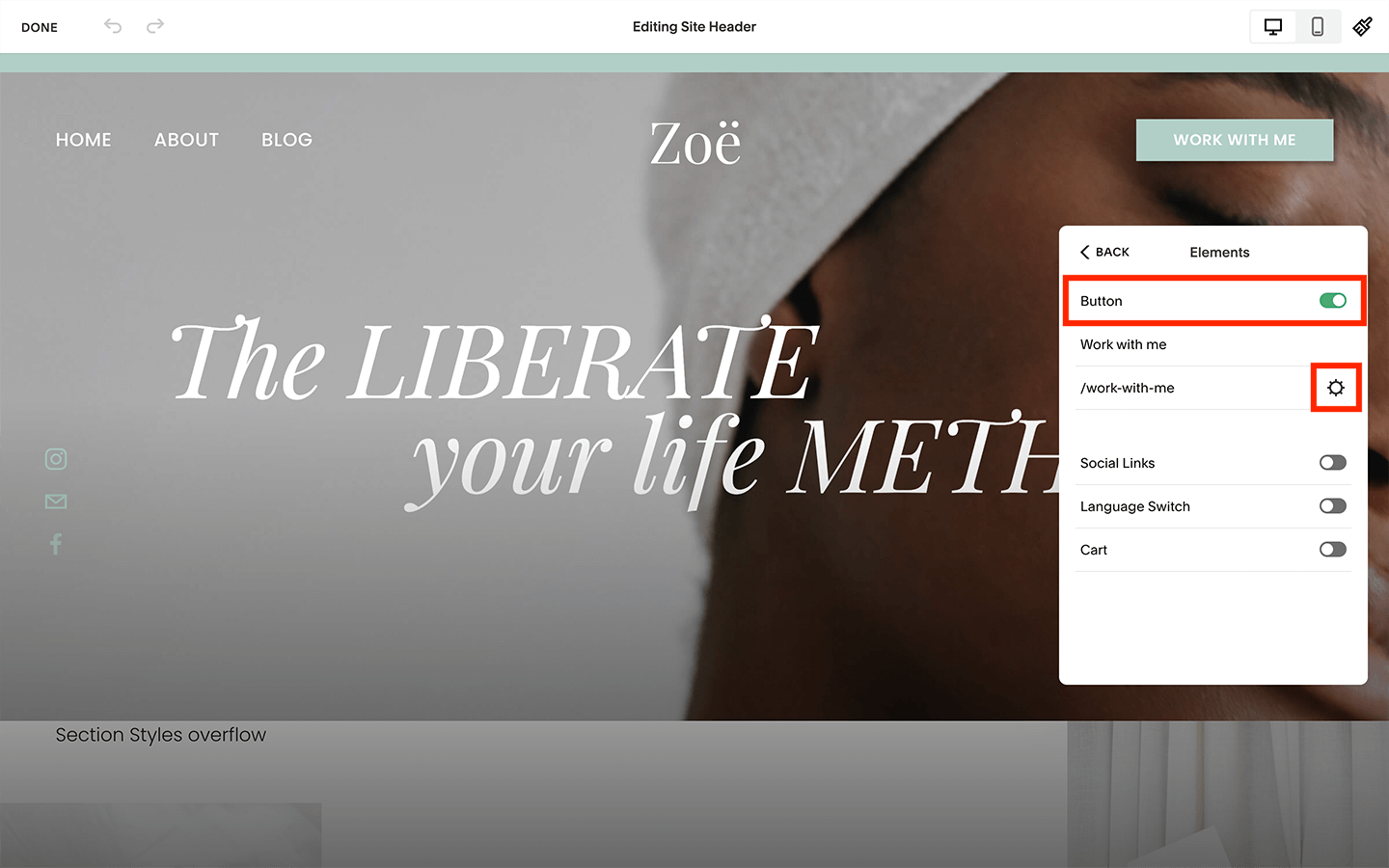
2. When you’re on any page in your website, click on “Edit” from the top left-hand corner of the page preview window, and hover above the header section. You’ll see a button show up that says “Edit site header”, which you can click on.
3. Choose “Elements” from the header menu that pops up.
4. If you don’t have the navigation button turned on, slide the toggle to the on position, then click on the gear icon just below that.
5. Click on “Web address” from the left-hand menu of the Link Editor menu that pops up, and drop your link to the right under where it says “Link”. Click on “Save” from the upper left-hand corner of that Link Editor menu.
6. Now you can change the text that shows up on the button directly below the button toggle section, and click on “Done” and “Save” from the upper left-hand corner of the page.
Add anchor link smooth scroll effect *Optional
This last step is totally optional, but adds to the user friendliness.
When you click on a Squarespace anchor link, it instantly takes you to another part of the page, and I mean instantly. It can seem like you don’t really know what just happened if you weren’t expecting it, as new content shows up on the screen with no cues as to how you got there.
Adding a smooth scroll effect will totally solve this problem.
The smooth scroll effect quickly moves the person down to the anchor end point, but shows the scroll as it happens. Like this:
Here’s how you add a smooth scroll effect to your anchor links in Squarespace:
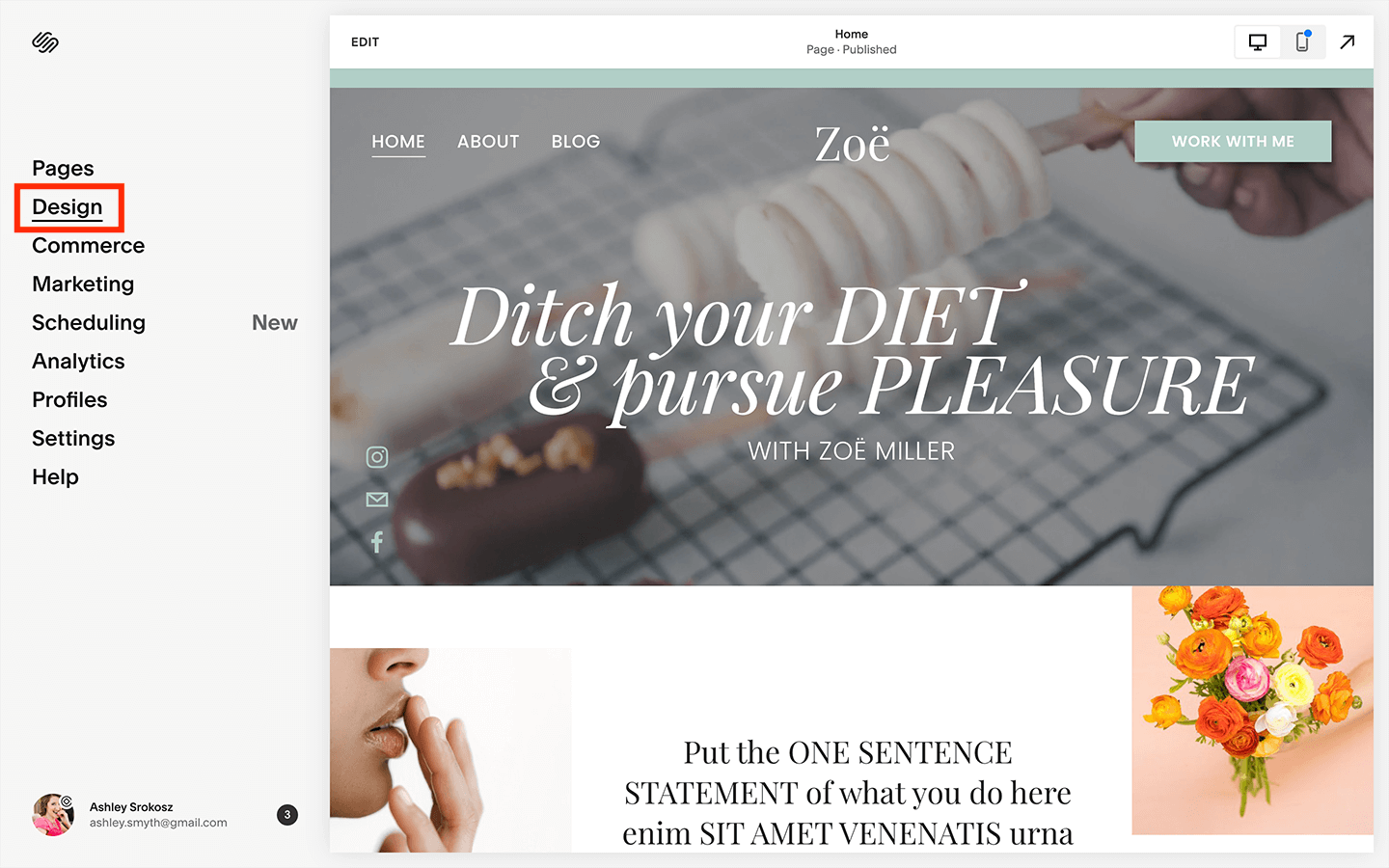
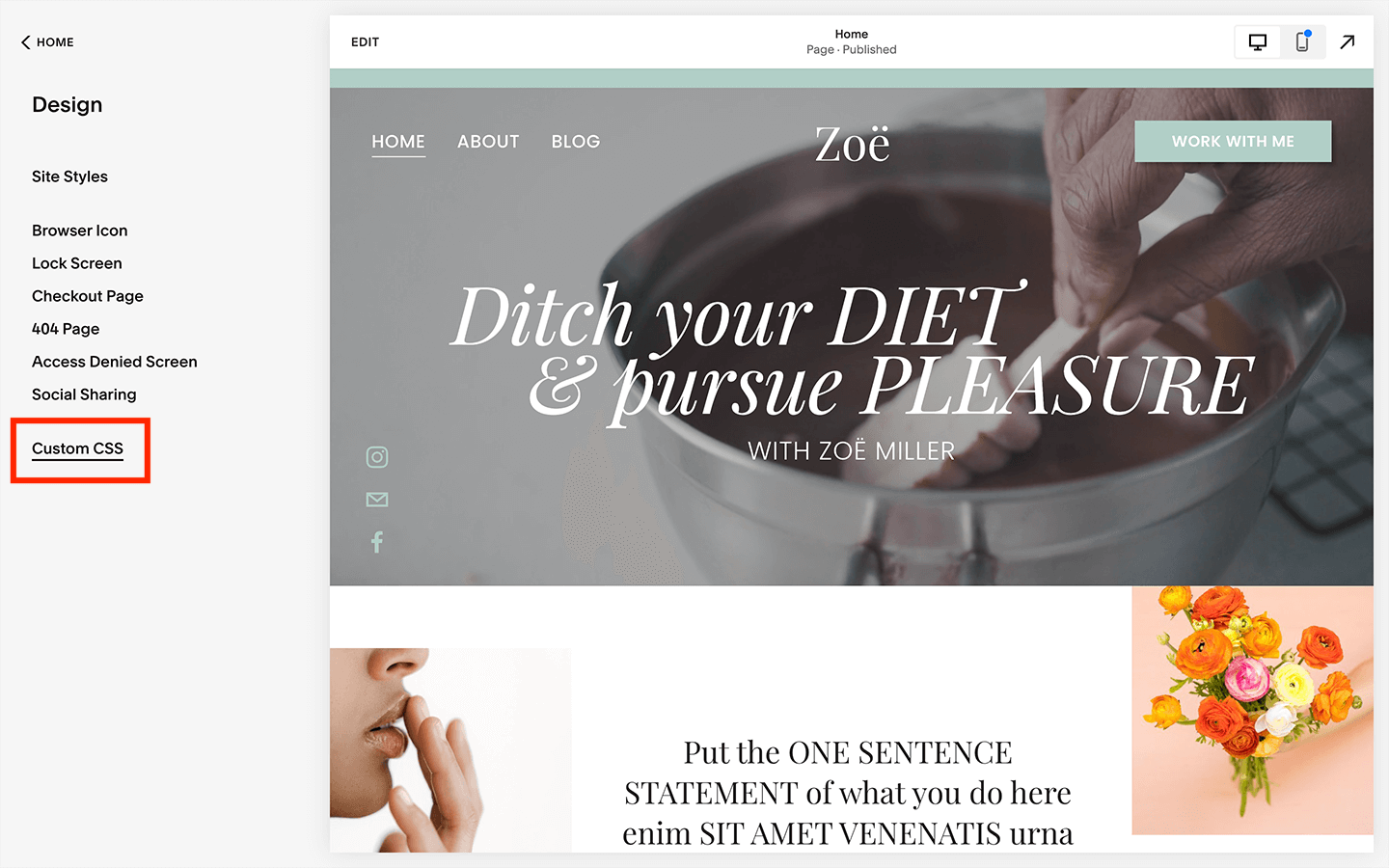
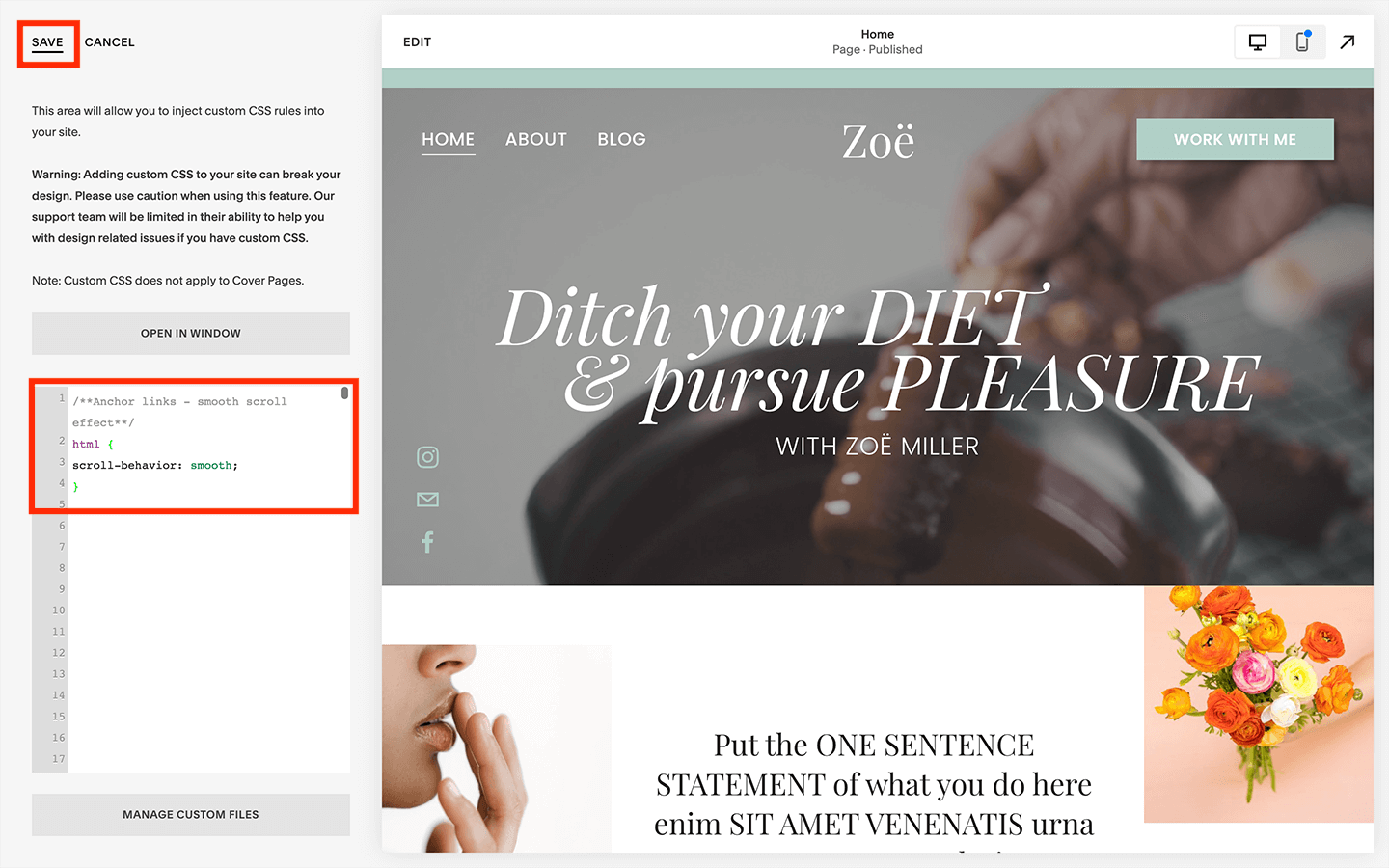
1. From the homepage of the backend of your Squarespace website, click on “Design”, then “Custom CSS”.
2. Drop the following piece of code into the CSS window:
/**Anchor links - smooth scroll effect**/
html {
scroll-behavior: smooth;
}
3. Click on “Save” in the upper left-hand corner.
Et voila! Smooth scrolling.
See? Custom CSS isn’t all that scary!
That’s everything you ever wanted to know about Squarespace anchor links. Like I’ve said multiple times, they really do increase the user friendliness of your website, especially if you have longer, content-rich blog posts (like this one) or you’re a food blogger.
People’s attention spans are shorter than ever, and giving them shortcuts to the content they’re really interested in can mean the difference between a lifelong fan and someone who closes your website and never visits it again.
Happy anchor linking!